Who’s been getting excited my more of the awesome news lately around the topic of AI and Copilots? 👀 I certainly have! In a recent post I told you all how to start to build your own AI products with code (JavaScript).
Now let’s make things a little more simple! In this post I’ll show you how to use Power Virtual Agents, to start to build your own Copilot! 😮
Head to Power Virtual Agents
So… there’s been some chatter recently about upcoming Ignite updates with a few people noticing a thing or two when they launch Power Virtual Agents. Stay tuned in this area for new things coming friends, it looks like we’re seeing some early changes already in the platform 👀 💖
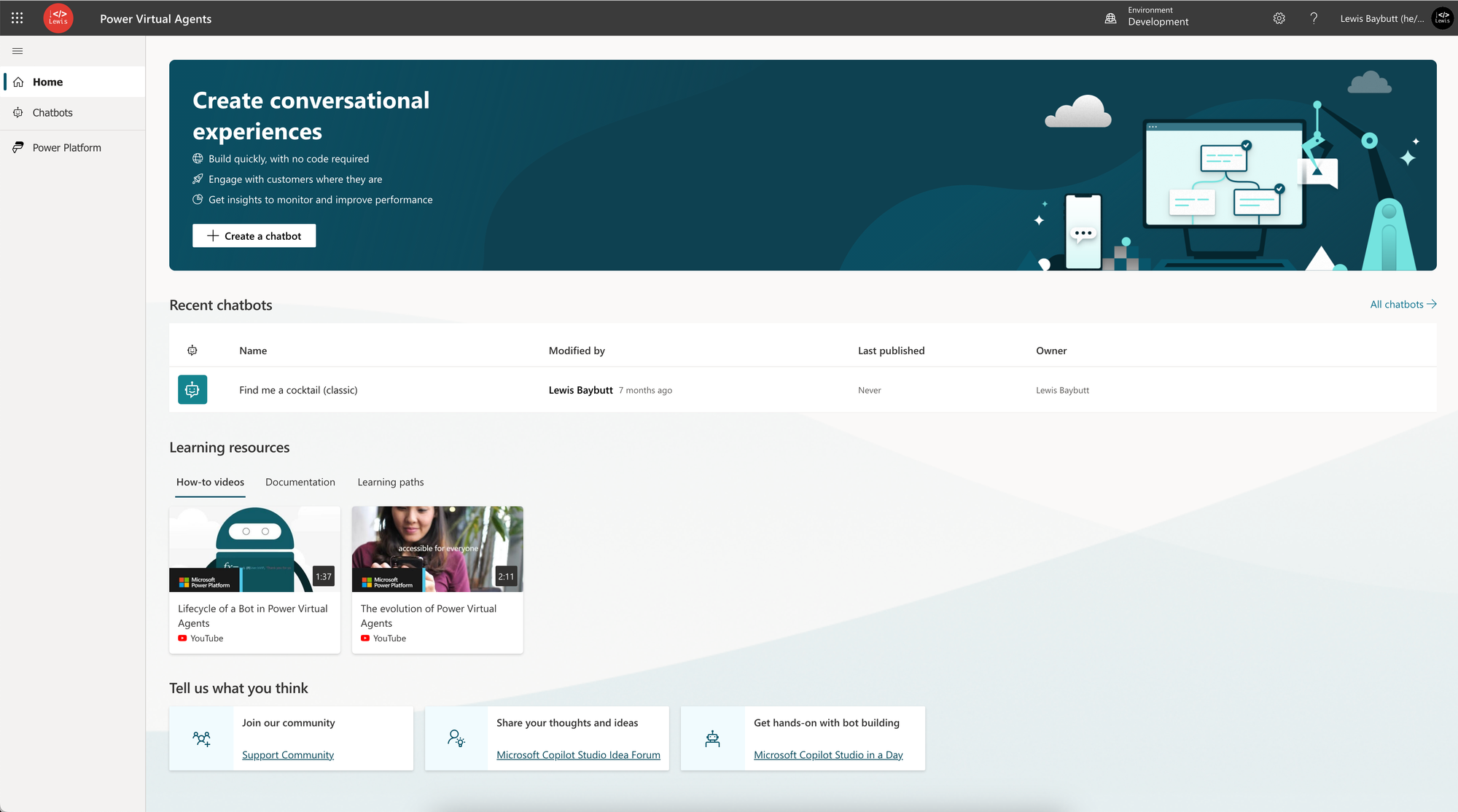
For now, let’s head to Power Virtual Agents where we can start to build our own Copilot! Head to https://web.powerva.microsoft.com/

From Power Virtual Agents, select ‘Create a chatbot’. You’ll notice we head into a new experience for building our own Copilot 😉
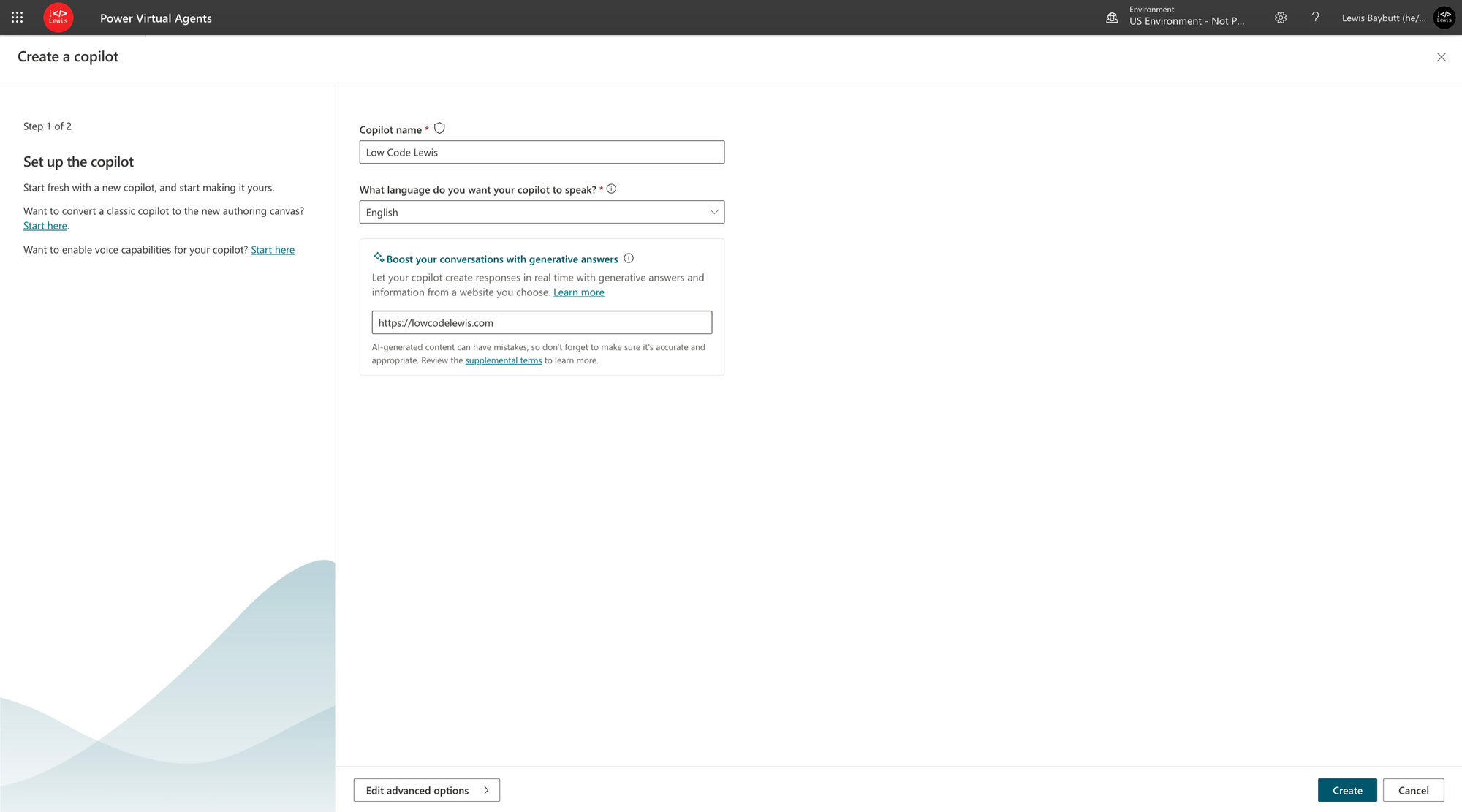
Now here I’m going to give my Copilot a name and I’m going to speed up the build time by simply adding a website URL which my Copilot will refer to for information that it should respond with when users ask it questions.

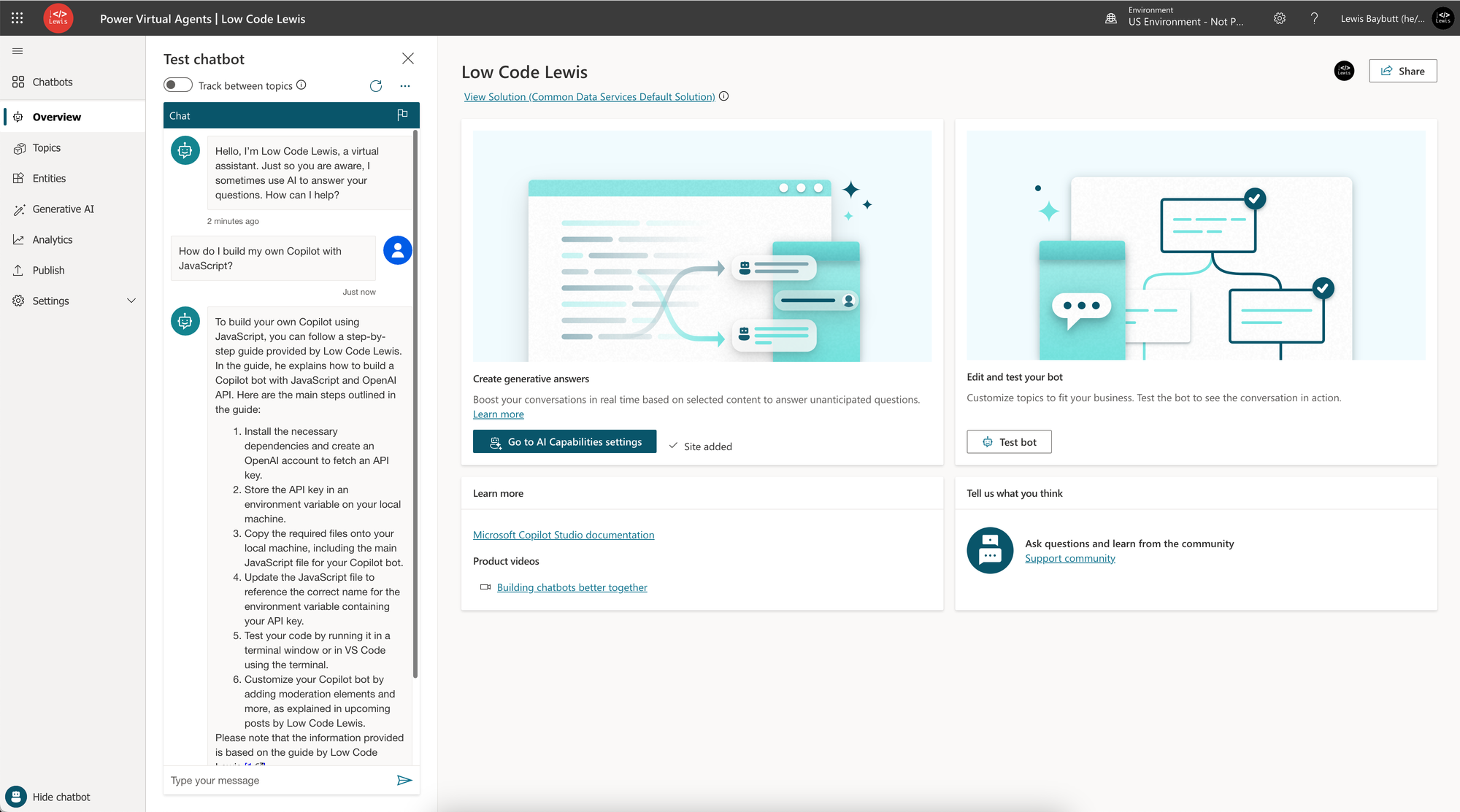
Straight away we head into the bot or ‘Copilot’ that has been generated so far for us where we can continue to make changes and notice that we’ve got guidance for the new ‘Microsoft Copilot Studio’. 😍

Now let’s give the Copilot a test and see if it can answer some AI and Low Code questions already just with a website URL…

Here I’ve asked the Copilot I just made “How do I build my own Copilot with JavaScript?”, and check out the response straight away with nothing more than a website URL provided! I have a step by step guide to building my own Copilot with JavaScript that has been pulled from Low Code Lewis! 😮 🥰
Did you like this content? 💖
Did you like this content? Check out some of the other posts on my blog, and if you like those too, be sure to subscribe to get my posts directly in your inbox for free!
Subscribe