Do you ensure you build your solutions for EVERYONE when attempting to solve business problems? Accessibility is such an enormously key part of building solutions including those that we build with low-code platforms. A common example of an accessibility need some people have is the need for image descriptions where they rely on a screen reader. 👂
If you’re working with images in your solutions whether they be sent in an email, or stored in Dataverse or anything else, it’s important we’re able to provide people with a description of these images. 📸
In this post we’ll take a look at how we can make solutions that use images in these ways more accessible using AI Builder! 🚀
What is AI Builder?
AI Builder is like having a super-smart sidekick in the Power Platform! It’s a tool that lets you create and train custom models using machine learning, without needing to be a coding wizard. With AI Builder, you can unleash the power of artificial intelligence to analyse data, make predictions, and automate tasks. It’s your secret weapon for adding some serious brainpower to your apps and processes. So, get ready to level up your Power Platform game and let AI Builder work its magic! 🧙♀️✨
How do we get to it?
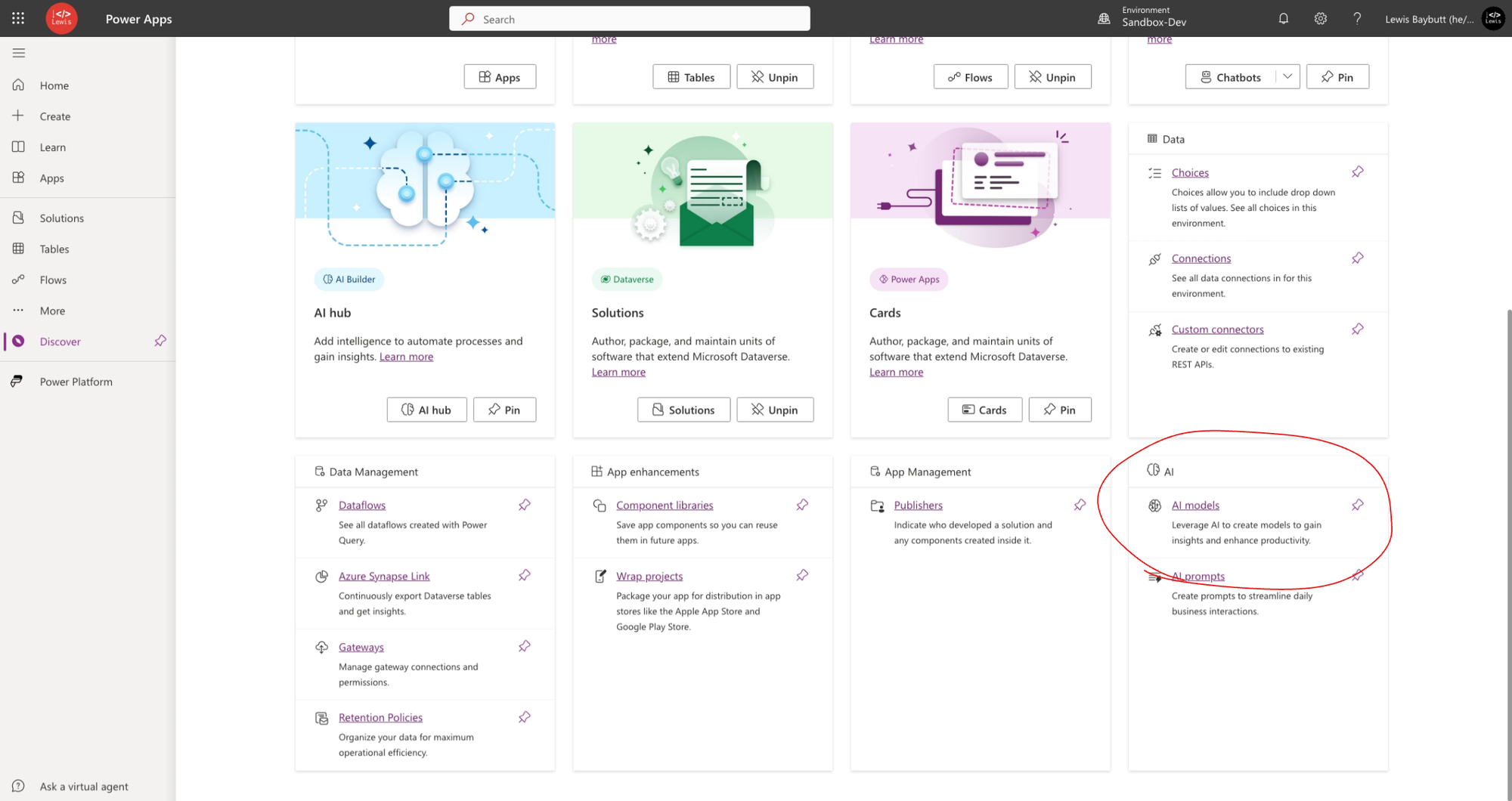
So to get to AI Builder in Power Platform head to make.powerapps.com and navigate to AI models…

Image description generation
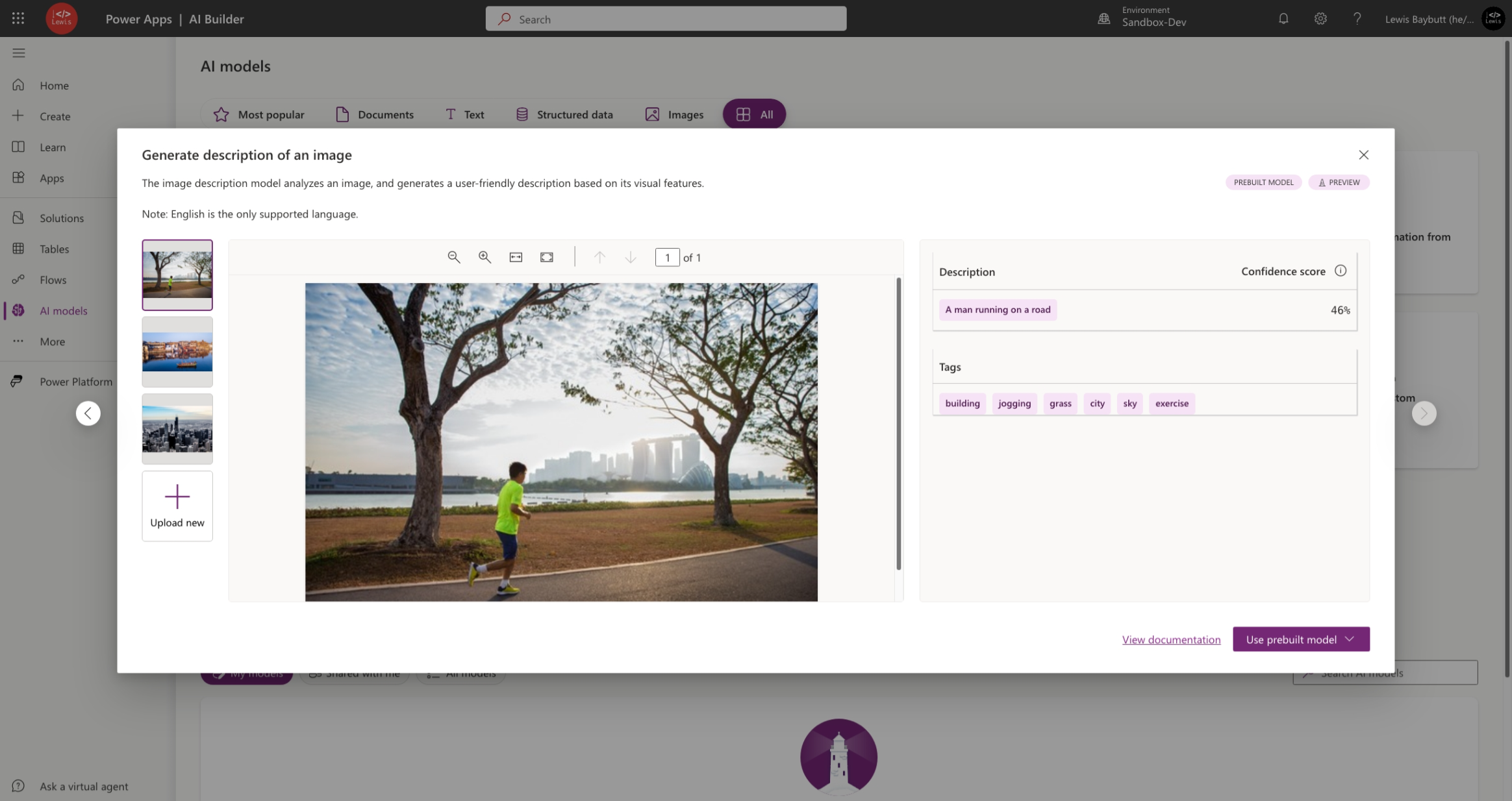
Now let’s take a look at what we can do to generate image descriptions so that we can build solutions which are supported for people that need to use tools like screen readers. We’re basically working with an ALT text generation tool here!

You can see here I’ve got a few images I’ve given the model and in each of them, its given me a description of the image! Perfect! Okay now I want to use this model in an app or flow…
Using the model in a flow
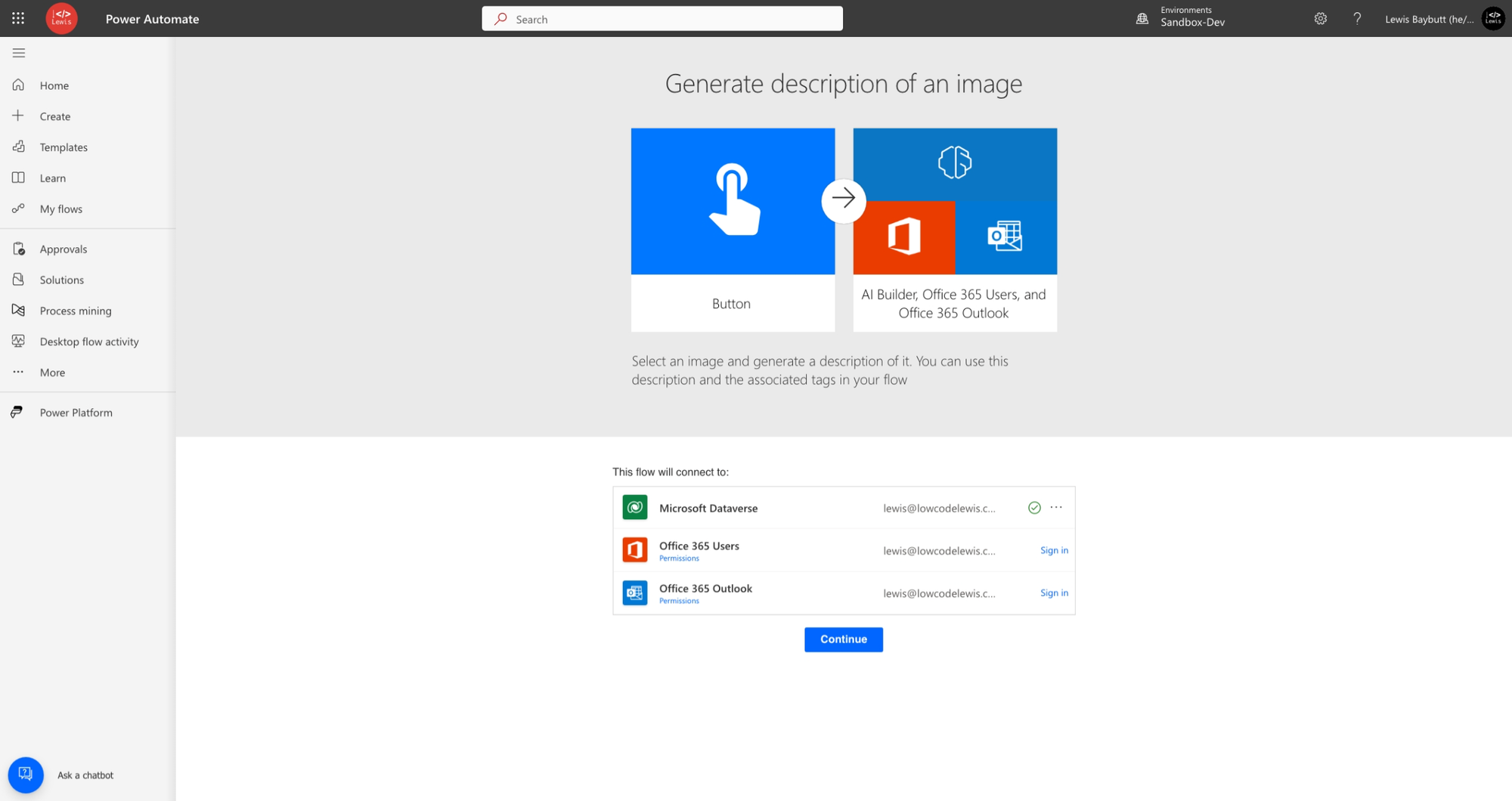
To use the model in an app or flow select the ‘Use prebuilt model’ button and then choose to either use it in an app or flow. From there you should come to this flow template to generate description of an image.

Accept and sign in against the connections and click continue.

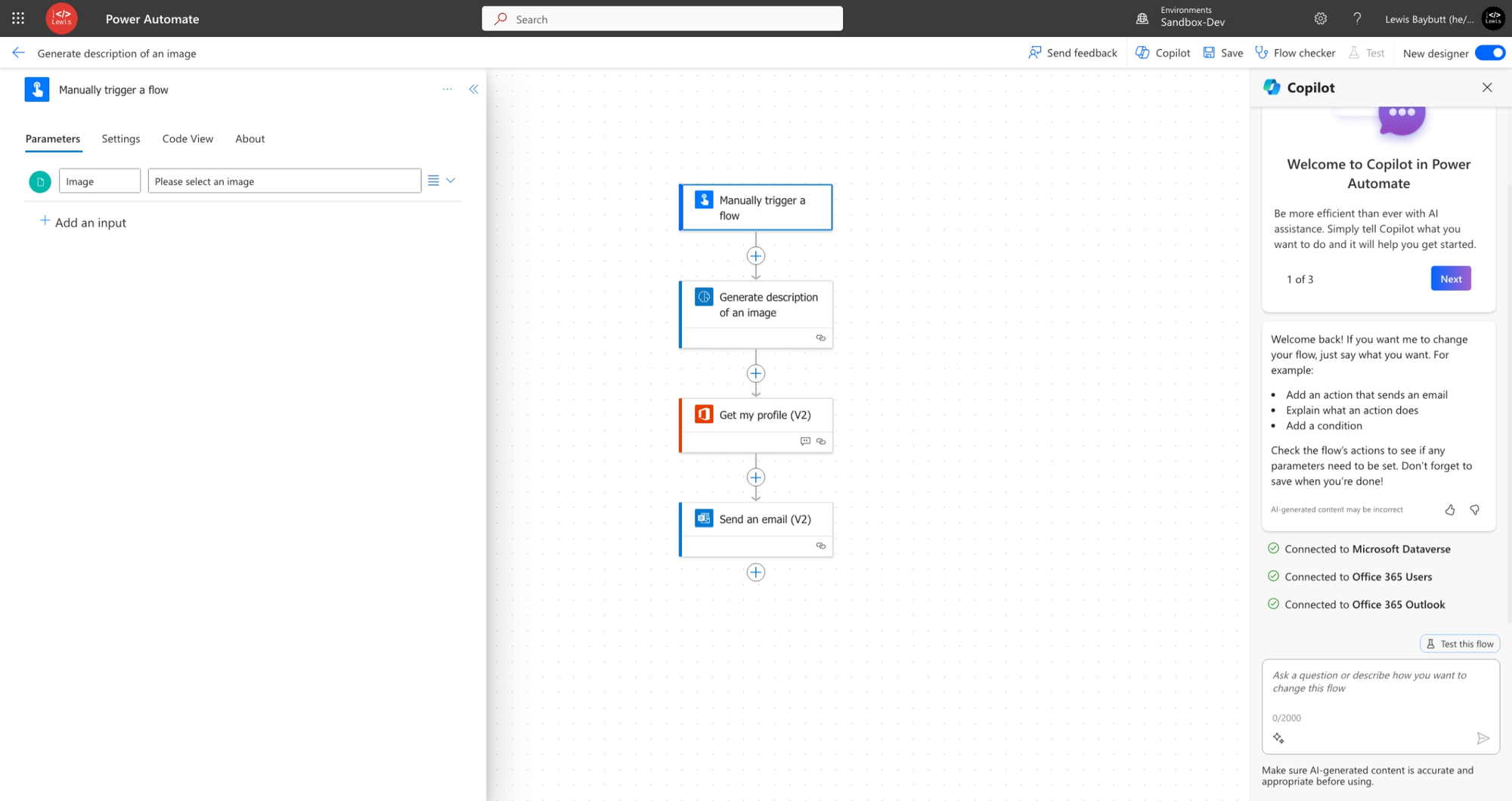
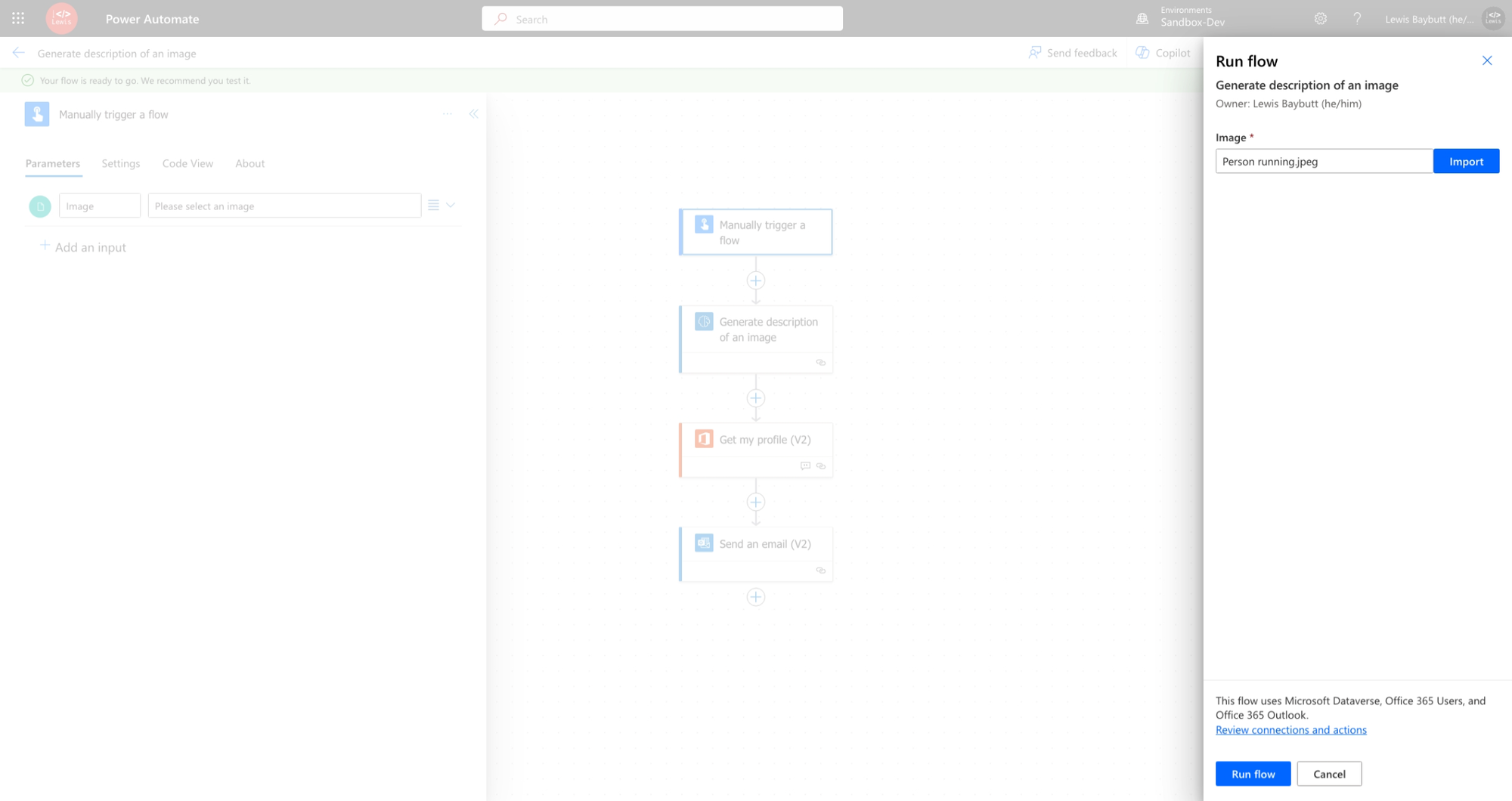
Now check out the flow I’ve got. I’ll be able to manually trigger it an upload a photo then I’ll get an email sent to me with the description of the image. Now this wouldn’t do anything too amazing for someone needing to interact with a low-code solution we built on Power Platform, but use the same logic this flow holds in your flows to achieve the requirement.
Testing it out
Okay so lets test this out… I’m going to trigger my flow and upload that photo of the person running.

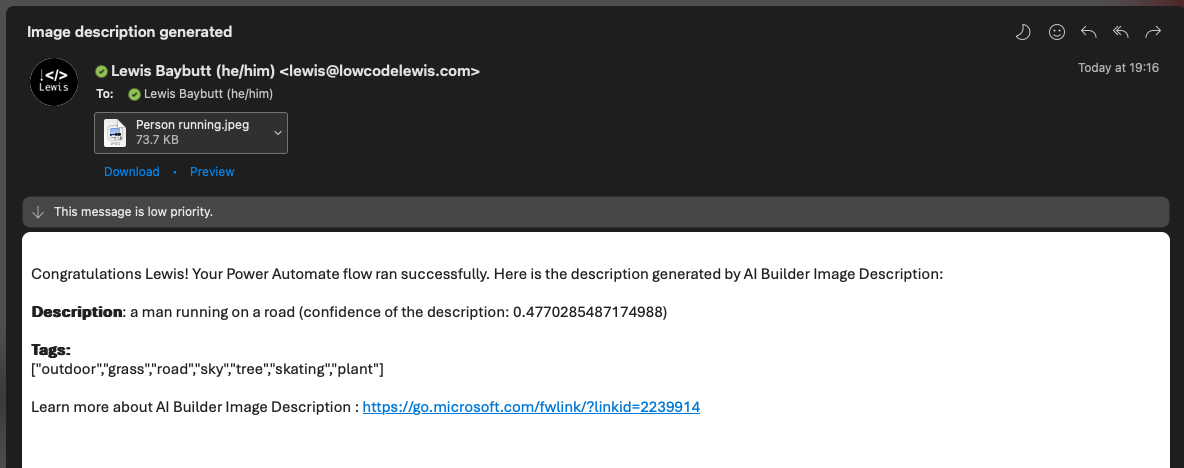
And check it out, I’ve now got an email sent to me with a description of that image!

Now as I say, put that description in the right place in your solutions, and start building accessible products for your people! Let me know what you will use this for in your solutions in the comments below! 👇
