In this blog post, we’ll take a look at auto populating a choice field on a basic form in Power Pages without having to use any code. That’s right! No JavaScript for this one friends!
Portal Management
To make this configuration, we’ll need to open our basic form in the portal configuration app in Power Apps. Head to your Power Apps environment which your Power Pages site is held in and open Portal Management.
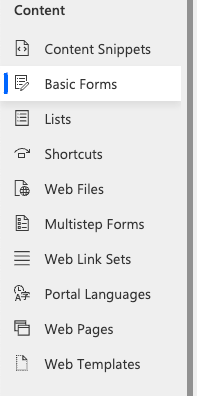
In the left hand navigation pane, select ‘Basic Forms’

Following this, select the form where you want to auto populate a choice field. Make sure you select the correct one against the correct website you’re working with.

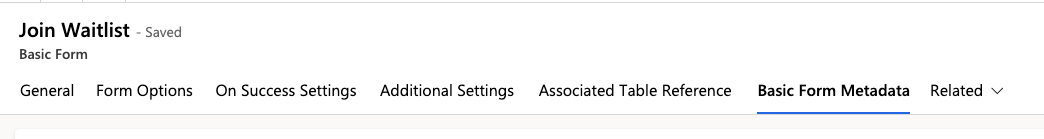
Now select the ‘Basic Form Metadata’ tab.
Then select the new button in the subgrid to create a new record.

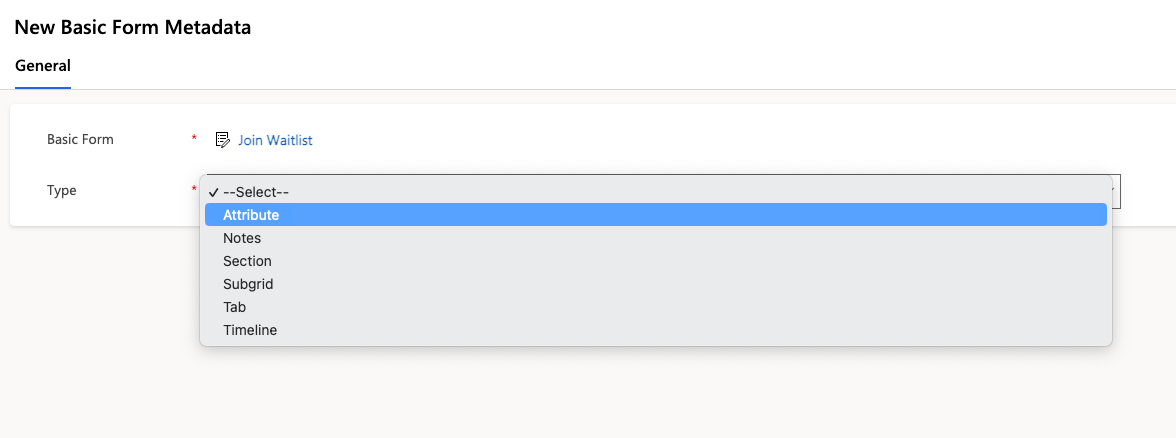
To begin with, select the type ‘Attribute’ in the type choice field.

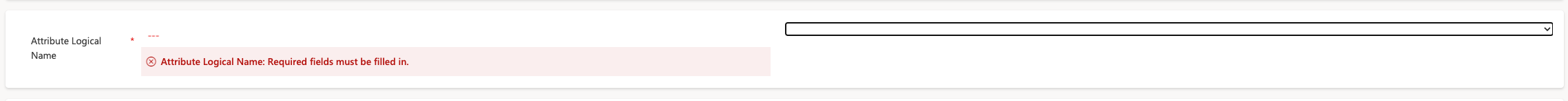
Then in the dropdown on the right handside of the input for Attribute Logical Name, select the field you want to use.

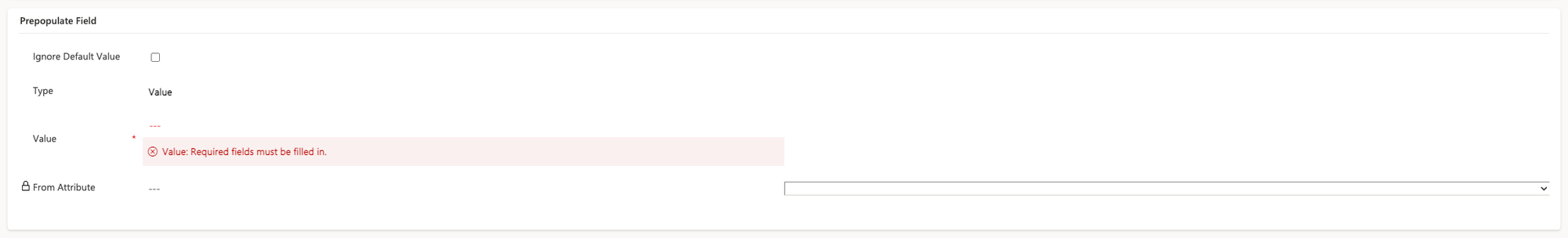
Then scrolling down to the ‘Prepopulate Field’ card, set the ‘Type’ as Value and enter the numeric value for the choice you want to use in Dataverse, in this input.

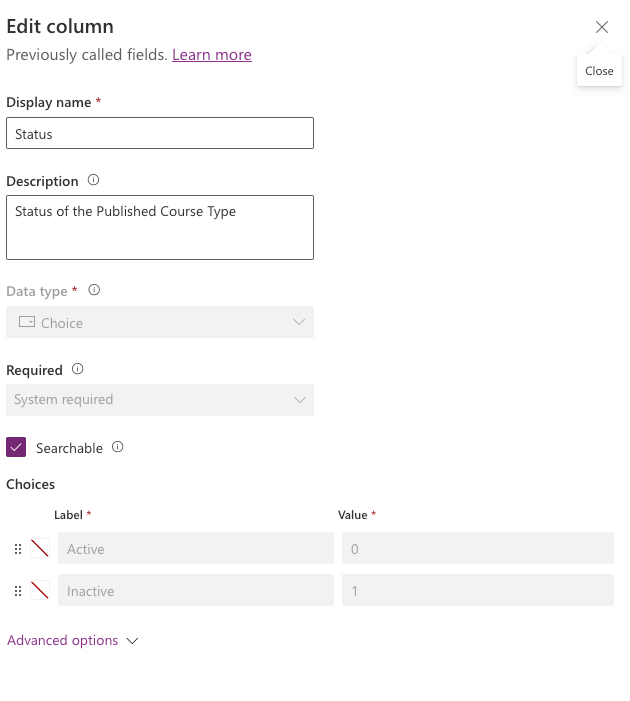
Finding the numeric value for a choice
Not sure where to find the numeric value for your choice that sits behind its text label? Simply open your choice in Dataverse and you’ll see the numeric values there.